Kali ini ane akan membahas toturial tentang Cara Membuat Facebook Like Box. Jangan Banyak cincong langsung aja ke TKP...
- Login dulu ke akun Facebook Anda
- Klik link ini ==> Facebook Developers
- Halaman yang tampil akan seperti ini, dan pada Facebook Page URL, Anda masukkan URL Facebook page blog Anda.
- Untuk seterusnya Anda bisa sesuaikan menurut keinginan Anda. Saya lebih suka menggunakan pengaturan seperti gambar di atas.
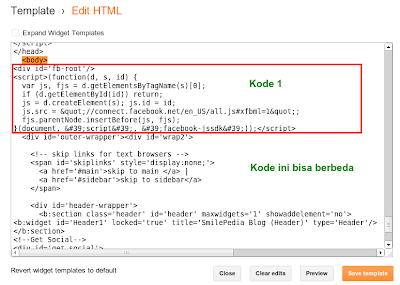
- Setelah Anda setting, klik Get Code dan Anda akan mendapatkan 2 kode seperti gambar di bawah ini.
Keterangan: Kode pertama dan kedua penempatannya berbeda.
Bagaimana Meletakkan Kode?
1. Masuk ke Blogger > Template
2. Backup dulu template Anda jika perlu
3. Klik Edit HTML
4. Cari kode <body>, gunakan fitur search (Ctrl + F) untuk mempermudah pencarian
6. Lalu Save template Anda
7. Sekarang masuk ke Layout
8. Klik Add a Gadget > pilih HTML/JavaScript
9. Masukkan kode kedua di situ kemudian klik Save. Lalu letakkan di tempat yang sobat inginkan dengan cara drag dan drop.
10. Selesai










Tidak ada komentar:
Posting Komentar
Kode yang panjang bisa menggunakan tag <i rel="pre">KODE PANJANG ANDA</i>
Untuk menyisipkan gambar, gunakan tag <i rel="image">URL GAMBAR</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">JUDUL ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <b>TEKS ANDA DI SINI...</b>
Untuk menciptakan efek huruf miring gunakan tag <i>TEKS ANDA DI SINI...</i>